鸿蒙开源三方组件--跨平台自适应布局yoga组件
介绍
yoga是facebook打造的一个跨IOS、Android、Window平台在内的布局引擎,兼容Flexbox布局方式,让界面更加简单。
Yoga官网:https://facebook.github.io/yoga/
官网上描述的特性包括:
完全兼容Flexbox布局,遵循W3C的规范
支持java、C#、Objective-C、C四种语言
底层代码使用C语言编写,性能不是问题
支持流行框架如React Native
目前在已开源的鸿蒙组件(https://gitee.com/openharmony-tpc/yoga)的功能现状如下:
native层和接口已经打通
支持自定义xml属性来控制布局(通过YogaLayout)
设置布局中不支持Image控件(onDrawCanvas暂不支持主动回调,所以yoga没办法扫描到它),请使用Text控件替代
不支持VirtualYogaLayout
如何使用
首先我们在MAInAbility中定义界面路由
然后我们来到MainAbilitySlice,其实就是做了一个向其他界面跳转的动作,并提前加载yoga的so库
第一个演示界面
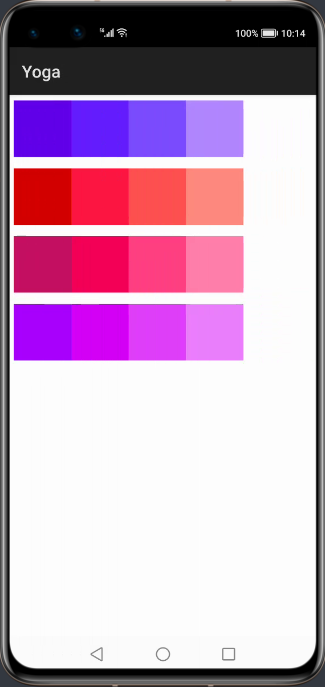
这里yoga向我们展示了动态布局的能力,效果图如下:
实现的代码如下:
代码中定义了一个root根布局,宽高为屏幕的宽高,接着定义了四个行布局,并向每个行布局里添加4个子布局,最重要的是在调用root.calculateLayout(screenWidth, screenHeight)后,便将每个子布局的位置给确定了下来,然后根据获取到的每个布局的参数,给每个Component设置位置。该演示只是借助yoga组件来确定每个Component位置,真正使渲染生效的还是基于鸿蒙的原生控件。
第二个演示界面
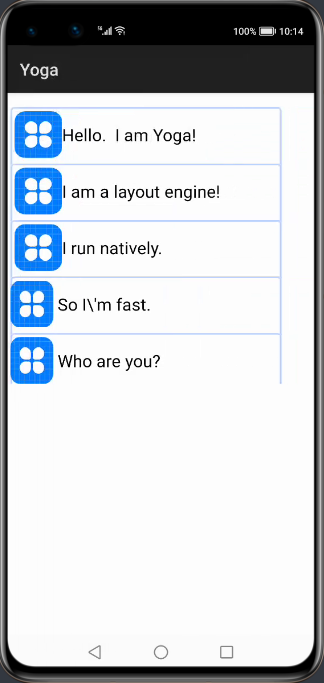
接下来展示如何使用yoga组件在xml里通过填写属性来控制item位置的能力,效果图如下:
代码如下:
这里YogaLayout其实可以看成FlexBox(详情请参考附录:FlexBox科普),可以通过参数调节子布局位置,我们可以使用YogaLayout上的yoga:yg_alignItems="center"属性使得item居中显示,并通过yoga:yg_flexDirection="row"属性使得之item横向排列。子item也可以通过设置yoga:yg_flex="1"来调整自己的权重。更多属性的使用大家也可以下载项目亲自体验。
集成方式
自行编译工程entity、yoga、yoga_layout、fb生成libyoga.so、libfb.so、libyogacore.so
将其添加到要集成的libs文件夹内,在entity的gradle内添加如下代码。
方式一:
通过library生成har包,添加har包到libs文件夹内。
在entry的gradle内添加如下代码:
方式二:
附录1:FlexBox科普
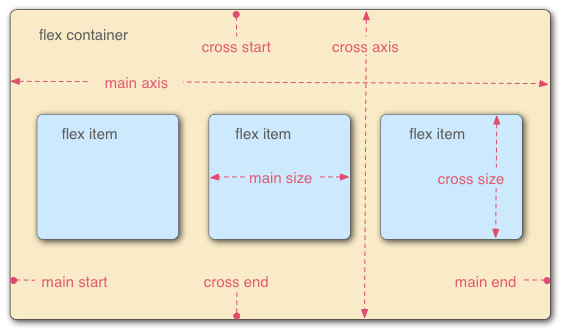
布局的传统解决方案,基于盒状模型,依赖display属性,position属性,float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。2009年,W3C提出了一种新的方案:flex。可以简便、完整、响应式地实现各种界面布局。目前,该方案已经得到了所有浏览器的支持。采用Flex布局的元素,称为Flex容器(flex container),简称“容器”。它的所有子元素置动成为容器成员,称为Flex项目(flex item),简称“项目”。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫main start,结束位置叫main end;交叉轴的开始位置叫cross start,结束位置叫cross end。项目默认沿主轴排列。单个项目占据的主轴空间叫main size,占据的交叉轴空间叫cross size。
附录2:相关资料
IDE官方下载地址:https://developer.harmonyos.com/cn/develop/deveco-studio
阮一峰的flex布局教程:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
- 随机文章
- 热门文章
- 热评文章
- 2021微信封号新规来了
- AnyTXT Searcher 一款强大免费的文件搜索软件
- 「未知搜索」一个聚合了全网影视、动漫资源站的网站,非常强大
- 微信新版不再有广告了?居然是真的!
- SpaceEye App(PC)一款好用的壁纸软件,附百万高清壁纸下载
- 来了!HarmonyOS 2
- 鸿蒙开源三方组件--跨平台自适应布局yoga组件
- 为什么我们一定要拥有自己的系统?详述国产系统的发展过程!
扫描二维码推送至手机访问。
版权声明:本文由格熊发布,如需转载请注明出处。
免责声明:本站收集的内容,都来自网络,版权争议与本站无关。